Blog
Features to Improve Sitecore Development: TDS Classic Strikes Back
April 25, 2017 | Sean Holmesby and Jacqueline Baxter
Each and every feature in TDS Classic is aimed at helping developers. Whether the feature is out front or running quietly in the background the goal is always the same: make the development experience better.
Code Generation Cache Freshness
- TDS Classic keeps the item ID's as text files in <TDS Project>\obj\T4RenderCache. Inside the text file TDS Classic keeps the Revision ID, which is changed after every Item change in Sitecore. When TDS Classic notices a difference in the Revision ID for a certain item, it triggers code generation for it once again. This speeds up the code generation process by essentially using the cache for unchanged items.
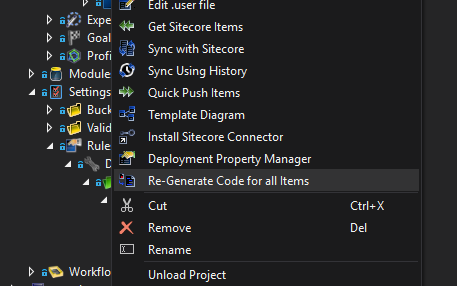
- You can, of course, completely bypass the cache by running the 'Re-Generate Code for all items' command on the project's right-click context menu.

Item Parsing runs in the Background Thread
- When a project configuration changes, items will be re-parsed on a background thread to improve performance. Parsing a large number of items won't interrupt the other processes of TDS Classic like, for example, the TDS Classic project UI rendering, or TDS Classic project load.
Special Characters in Names
- TDS gives the ability to use so called "special characters" in the names of the Sitecore items, and likewise provides better support for special characters in Sitecore item names with warnings when the user tries to import an item that may not work with the Sitecore update packager. There's also a validator for these special characters.
Loop Detection
- When Items are Deployed - TDS Classic returns an error when, for example, the third item inherits a property from the second, which inherits from the first, which inherits from the third. This prevents TDS Classic from being caught in an infinite loop.
Clean Build Folders
- TDS cleans its build output files and folders when a new build is triggered, including removing all file replacements.This is done by checking the Built_Files.txt file. All files referenced here will be removed from the bin output folder.
Icon Paths
- TDS keeps the item's icons in <TDS Project>\obj\IconCache so they are shown in Visual Studio as they are shown in Sitecore. This saves time by not having to access the connected Sitecore server itself to display the icons.
For more lesser known features of TDS Classic, check out the first in our series, and if you're looking for more tips, tricks and less-known ways to get the most out of TDS Classic, visit the blog or follow us on Twitter.
Tags
Related Blog Posts
- TDS Classic goes to Australia
- Hedgehog Solution Architect, Sean Holmesby will be presenting at SUGCON ANZ. He gave insight on his topic and more.
- TDS Classic to Support Rainbow
- <p>At SUGCON London, Sitecore announced they would be switching over their default serialization format to Rainbow, a YAML-based format for Sitecore serialization in Sitecore version 9.2., and TDS Classic is ready to support it. </p> <div> </div>
- What is New in TDS Classic 5.8?
- We go over the new features in TDS Classic 5.8 that can help significantly improve your experience.
- Setting Up TDS 5.8 to Build to Azure Using Visual Studio Build and Pipelines: Configuring Azure DevOp's Release Pipeline
- In this part, we are configuring the setting in the Release pipeline to deploy our Web Deploy package.
- Setting Up TDS 5.8 to Build to Azure Using Visual Studio Build and Pipelines: Configuring Azure DevOp's Build Pipeline
- In this part, we'll configure only the steps in the Build Pipeline, and publish the build drop (a Web Deploy package and a PowerShell script) to the Release pipeline.
- Setting Up TDS 5.8 to Build to Azure Using Visual Studio Build and Pipelines: Local Set Up
- By using TDS 5.8 and Web Deploy packages, we'll show you how to create a fully automated build and deployment process from your workstation to source control and into your Azure environment.
- A Look Back at TDS Classic
- TDS Classic has been helping Sitecore developers for 10 years. We spoke with Sitecore Solution Architect and Chief Product Scientist, Charlie Turano to reflect back on the making TDS Classic.
- Hedgehog Announces the Release of TDS Classic 5.8
- Hedgehog announced the release of TDS Classic 5.8. The newest update now supports Azure and Visual Studio 2019.
- TDS Classic Licensing FAQ
- Answers to a number of frequently asked questions regarding the licensing of TDS Classic.
- The Benefits of Renewing a TDS Classic License
- New features and early access to the latest and greatest in the Essential Collection are just a few reasons to keep your TDS Classic license active.
- Guide to Sitecore Packaging
- Development of features and components requires a set of Sitecore items to be packaged - things like renderings and templates. With TDS Classic, Sitecore developers can automate the packaging process.
- TDS Classic as a Tool for Technical Audits
- TDS Classic provides Project Report generation for Sitecore items, which can be very helpful with technical audits
- TDS Classic: Content File Sync
- Content File Sync is a fantastic time saver for any Sitecore developer.
- TDS Classic How-To: Perform Unattended Installation of TDS Classic for Visual Studio 2017
- The TDS Classic version for Visual Studio 2017 is installed a bit differently than previous versions; the process is separated in two parts and performed by two different installers.
- Sitecore Security and Strengthening Your Sitecore Platform
- Improve the security of your Sitecore platform with these tips
- TDS Classic 5.7 - Lightning Deploy
- Lightning Deploy Mode can be used to enable Lightning Mode for all deployments that utilize the TDS Sitecore Connector in their configuration, improving their speed and efficiency.
- TDS Classic 5.7 - Lightning Sync
- Lightning Sync allows both sync and quick push operations to use TDS Classic 5.7's new Lightning Mode feature
- TDS Classic 5.7 - Solution Wide Sync
- A simple new feature in TDS Classic 5.7, Solution Wide Sync makes a big difference when working with many TDS Classic projects in a solution.
- TDS Classic 5.7 - Lightning Mode
- Lightning Mode helps to improve the speed and efficiency of both deploy and sync operations. This enhancement is achieved by modifying how item comparisons are performed.
- Sitecore Experience Accelerator: Missing Video Description
- <p>A fix for the missing Video Description field in SXA 1.4</p>
- RAZL Best Practices: Lightning Mode and Deep Compare
- From scheduling Razl scripts to sync changes between Production and QA environments to keeping logs from scheduled Razl scripts, our team has a few tips and tricks to make the Razl experience even better.
- Azure Sitecore Deployment: Deploying to a Slot
- Setting up Azure staging slots, so the next release of our project can be placed there, allows us to deploy the new code to a private website (the slot), and test it before pushing it live. We are going to script this process to make it easier for the devops team to automate.
- TDS Classic Best Practices: NuGet Build Components and TDS Classic .user configs
- There are certain systems and processes that you can put in place to make a TDS Classic project run more smoothly. We're highlighting the best practices that our team recommends for getting the most out of TDS Classic.
- Azure Sitecore Deployment: Adding Project's Code and Items to the Azure Deployment
- Modify the scripts so that the compiled LaunchSitecore site is also provisioned into the new XP environment.
- TDS Classic Best Practices: Bundle Packages, Delta Builds and Delta Packages
- Following TDS Classic best practices, like using Delta Builds and Delta Packages, can make the entire development experience run much more smoothly.
- Azure Sitecore Deployment: Adding Custom Modules
- Modify the previous install so that the initial install contains the Sitecore Package Deployer module. It is an excellent way to enable continuous integration to the website.
- TDS Classic Best Practices: Validators and the Sitecore Package Deployer
- TDS Classic can be used in many ways, but the goal is always the same: make development (and developers lives) easier. Whether it's using the Sitecore Package Deployer or using validators, following best practices can make your entire experience run much more smoothly.
- Azure Sitecore Deployment: Preparing the Default Scripts and Packages
- Preparing the default packages for a Sitecore Azure deployment and extending to add a custom module to the install.<br> <br> <br> <br> <br>
- Azure Sitecore Deployment: Setting Up the Solution and VSO Build
- <p>The first in our series on setting up a Sitecore instance on Azure, with an initial deployment that includes custom built modules as add-ons to the setup.</p>
- Troubleshoot and Prevent Failed TDS Classic Project Builds
- When building an .update package with TDS Classic, the build might fail with no additional information. From increasing log verbosity to using validators, there are ways to minimize or prevent this type of error.
- TDS Classic How-To: Disable Automatic Code Generation
- Code Generation is automatically triggered after every change in the TDS Project tree. If a project contains many items, users can disable this feature for their convenience.
- TDS Classic Sitecore Deploy Folder
- Sitecore Deploy Folder is a setting, located in the build tab of the TDS Classic Project's Properties page, and used to tell TDS Classic where the webroot is located.<br>
- TDS Classic Builds on Jenkins Build Server with NuGet Packages
- Our simple scenario includes 2 developers using TDS Classic and checking-in changes to source control. The Jenkins build server takes the changes and performs the build, and then deploys the created package to two Sitecore environments.
- Feydra and the Virtual Sandbox
- Feydra virtualizes all front end assets (css, js & cshtml) of a Sitecore instance. With Feydra, front-end developers can commit their changes to Source Control without requiring the intervention of a back-end developer. We call it a virtual sandbox.
- Feydra Frequently Asked Questions
- Answering a number of excellent questions we've gotten from the community regarding Feydra, including how long it takes to set up a Feydra environment and how to install the product.
- TDS Classic Features to Improve Sitecore Development
- Each version of TDS Classic comes with the same goal: to make Sitecore development and, by extension, developers, lives easier. Every feature in our products is aimed at making the process better - some of these features aren't quite as well-known as others, but they all help smooth and improve the development experience.
- Deployment Properties and the Deployment Property Manager
- When working with TDS Classic, you will eventually need to deploy your items to a Sitecore instance and you might not want the default behavior of every item in your TDS project deploying every time. This is where the TDS Sitecore Deployment Property Manager comes in!
- Feydra: A Front-End Assessment
- Feydra allowed me to start building the front-end in a very short time with no Sitecore experience, and it let me use tools that I was comfortable and familiar with.
- TDS Classic How-To: Use the HedgehogDevelopment.TDS NuGet Package
- The HedgehogDevelopment.TDS NuGet Package allows you to build TDS projects, without the need of installed TDS on the build server machine.
- Feydra: A Quick Start Guide
- A step-by-step guide for installing, configuring and, most importantly, using Feydra from the front-end.
- TDS Classic 5.6 Feature Spotlight - Prevent Deployment of Incorrect Assemblies
- This feature, new to TDS Classic 5.6, will prevent a solution from deploying unless all assemblies (except the excluded assemblies we allow you to specify) match what exists in your webroot.
- Feydra from the Front-End
- Feydra eliminates common roadblocks for designers and front-end developers working on Sitecore projects by getting them up and running more quickly and allowing them to use the development environment and workflow tools they prefer.
- TDS 5.6 Feature Spotlight - Project Item Report
- This feature, new to TDS Classic 5.6, allows you to create a report of all items in the TDS Classic project.
- FxCop Rules for Sitecore Helix
- Create TDS Classic Custom Post Deploy Step
- Team Development for Sitecore Classic version 5.5 allows developers to add post deployment steps to to their deployments and update packages. TDS Classic has used post deployment steps internally to perform a number of useful functions. Many of the developers using TDS Classic have requested the ability to add their own post deploy functionality. With the release of TDS Classic 5.5 in early 2016, this functionality is now available.
- TDS: The Evolution of Auto-Sync
- Auto-Sync has been described as a new feature, but in reality has existed in TDS since 2010 and has taken a new form in TDS 5.5, due to be released March 22, 2016
- 3 Critical (and Common) Sitecore Wellness Issues
- There are a lot of factors that can adversely affect Sitecore and its performance. There a few common errors that we almost always uncover when running a wellness evaluation.
- Sitecore Placeholder Fallback
- When implementing Sitecore websites, we sometimes run into a situation where the Content Editor wants to personalize or A/B test components that are common to multiple pages in the site. A good example of this is the header and/or navigation components. The problem we run into is that the components need to behave the same on all pages and it would be very difficult, if not impossible for content editors to maintain these components on all pages on the site. I have seen a few ways of solving this problem, but most solutions had some drawbacks that limited the capabilities of the content editor.
- Customizing WFFM in Sitecore 8
- WFFM is a great tool for allowing content editors to build custom forms. The main issue with WFFM is that it doesn't always generate the HTML we need for the site. This blog post shows how to customize the HTML in different ways for each sub-site.
- Robust MVC Rendering Exception Handler
- While working on a recent Sitecore MVC implementation, I started to think about how Sitecore handles errors in the MVC components on a page. In past implementations, I had added a processor to the mvc.exception pipeline to route the user to the error page for the current site. This works reasonably well, but I began to notice a few drawbacks.
- Context Based Datasource
- Creating and maintaining your datasources in your content tree can be challenging. This blog post shows how to get Sitecore to help organize the datasources.
- Predefined Roles and Creating Your Own
- What are the out of the box Sitecore roles, when should you make your own, and how do you do it?
- Team Development for Sitecore Webinar
- Our Sitecore MVPs Charlie and Sean recently did a demo of TDS to all Sitecore partners. We recorded the demo to share with the world.
